API of DENUE
The API of DENUE makes it possible to consult data regarding identification, location, economic activity and size of more than 5 million establishments nationwide, by state and municipality. You can use the API to create applications that display information directly from the INEGI databases at the exact moment it is updated.
List of available indicators
The INEGI makes the following information, of more than 5 million establishments, available to you.
- Establishment Id
- Name of the establishment
- Company name
- Class of economic activity
- Stratum (employed personnel)
- Type of road
- Street
- Street Number
- Apartment number
- Neighborhood
- Zip Code
- Locality, municipality and state
- Phone number
- Website
- Type of establishment
- Longitude
- Latitude
Developer's guide
- Introduction.
- Audience.
- Methods to obtain information through the API
- How to use the API
- Questions
Introduction
Welcome to the documentation for developers of the API of DENUE. The INEGI joins the initiative of open access to data with the aim of expanding the availability of information for users.
Audience
This documentation is intended for developers familiar with JavaScript programming and with knowledge on object-oriented programming.
Methods to obtain information through the API
Buscar
Make a query of all establishments that meet the defined conditions.
Input parameters:
- Status
-
Word(s) to search in the name of the establishment, company name, street, neighborhood, class of economic activity, state, municipality and locality.
To search for all establishments, the word "all" must be typed. - Coordinates
- Pair of coordinates that define the point on the map around which the query will be made. The coordinate format is latitude and longitude.
- Distance
- Number of meters from the coordinates that define the search radius. The maximum distance is 5,000 meters.
- Token
- Unique number that allows queries to be made, which can be obtained by registering here.
Ficha
Obtain the information of a specific establishment.
Input parameters:
- Id
- Unique code of the establishment.
- Token
- Unique number that allows queries to be made, which can be obtained by registering here
Nombre
Make a query of all establishments by name or company name and it can be limited to a state.
Input parameters:
- Name of the establishment or company name
- Search word(s) found in the name of the establishment or company name.
- State
- Two-digit password of the state (01 to 32). To include all states, select 00.
- Initial registration
- Registration number from which the search results will be displayed.
- Final record
- Final registration number to be displayed in search results.
- Token
- Unique number that allows queries to be made, which can be obtained by registering here
BuscarEntidad
Make a query of all establishments and it can be limited to a state.
Input parameters:
- Status
- Word(s) to search in the name of the establishment, company name, street, neighborhood, class of economic activity, state, municipality and locality. To search for all establishments, the word "all" must be typed.
- State
- Two-digit password of the state (01 to 32). To include all states, select 00.
- Initial registration
- Registration number from which the search results will be displayed.
- Final record
- Final registration number to be displayed in search results.
- Token
- Unique number that allows queries to be made, which can be obtained by registering here
BuscarAreaAct
Make a query of all establishments with the option to narrow down the search by geographical area, economic activity, name and code of the establishment.
Input parameters:
- State
- Two-digit password of the state (01 to 32). To include all states, select 00.
- Municipality
- Three digit municipality code (e.g. 001). To include all municipalities, select 0.
- Locality
- Four-digit locality code (e.g. 0001). To include all localities, select 0.
- Basic Geostatistical Area
- Four digit AGEB code (e.g. 2000). To include all AGEBS, select 0.
- Block
- Three-digit code of the block (e.g. 043). To include all blocks, select 0.
- Sector
- Two-digit code for the sector of economic activity (e.g. 46). To include all sectors, select 0.
- Subsector
- Three-digit code for the subsector of economic activity (e.g. 464). To include all subsectors, select 0.
- Branch
- Four-digit code of the branch of economic activity (e.g. 4641). To include all branches, select 0.
- Class
- Six-digit code of the class (e.g. 464112). To include all activities, select 0.
- Name of the establishment
- Name of the establishment
- Initial registration
- Registration number from which the search results will be displayed.
- Final record
- Final registration number to be displayed in search results.
- Id
- Unique code of the establishment. To include all establishments, select 0.
- Token
- Unique number that allows queries to be made, which can be obtained by registering here
- State
- Two-digit password of the state (01 to 32). To include all states, select 00.
- Municipality
- Three digit municipality code (e.g. 001). To include all municipalities, select 0.
- Locality
- Four-digit locality code (e.g. 0001). To include all localities, select 0.
- Basic Geostatistical Area
- Four digit AGEB code (e.g. 2000). To include all AGEBS, select 0.
- Block
- Three-digit code of the block (e.g. 043). To include all blocks, select 0.
- Sector
- Two-digit code for the sector of economic activity (e.g. 46). To include all sectors, select 0.
- Subsector
- Three-digit code for the subsector of economic activity (e.g. 464). To include all subsectors, select 0.
- Branch
- Four-digit code of the branch of economic activity (e.g. 4641). To include all branches, select 0.
- Class
- Four-digit code of the branch of economic activity (e.g. 4641). To include all branches, select 0.
- Name of the establishment
- Name of the establishment
- Initial registration
- Registration number from which the search results will be displayed.
- Final record
- Final registration number to be displayed in search results.
- Id
- Unique code of the establishment. To include all establishments, 0 is specified.
- Stratum
- One-digit code of the stratum. To include all sizes select 0.
- 1. To include 0 to 5 people.
- 2. To include 6 to 10 people.
- 3. To include 11 to 30 people.
- 4. To include 31 to 50 people.
- 5. To include 51 to 100 people.
- 6. To include 101 to 250 people.
- 7. To include 251 people and over.
- Token
- Unique number that allows queries to be made, which can be obtained by registering here
- Economic activity
- Two to five digit code of the economic activity. To consider more than one code, you must separate them with a comma. To include all activities, select 0.
- Two digits to include sector level (e.g. 46).
- Three digits to include subsector level (e.g. 464).
- Four digits to include branch level (e.g. 4641).
- Five digits to include sub-branch level (e.g. 46411).
- Six digits to include class level (e.g. 464111).
- Geographical area
- Two to nine digit code of the geographical area. To consider more than one code, you must separate them with a comma. To include the entire country, select 0.
- Two digits to include state level (e.g. 01 to 32).
- Five digit digits to include municipal level (e.g. 01001).
- Nine digits to include locality level (e.g. 010010001).
- Stratum
- One-digit code of the stratum. To include all sizes select 0.
- 1. To include 0 to 5 people.
- 2. To include 6 to 10 people.
- 3. To include 11 to 30 people.
- 4. To include 31 to 50 people.
- 5. To include 51 to 100 people.
- 6. To include 101 to 250 people.
- 7. To include 251 people and over.
- Token
- Unique number that allows queries to be made, which can be obtained by registering here
BuscarAreaActEstr
Make a query of all establishments with the option to narrow down the search by geographical area, economic activity, name, code of the establishment and stratum.
Input parameters:
Cuantificar
Count all the establishments with the option to narrow down the search by geographical area, economic activity and stratum.
Input parameters:
How to use the API
Buscar
To consult the API, the parameters are sent directly to the URL, for example, for the Search method it is done as follows:
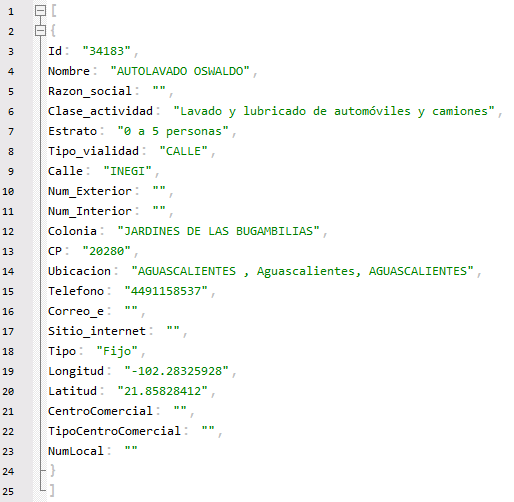
These are the data that the previous URL shows:

The order of the return values is explained below:
Field 1: Establishment Id
Field 2: Name of the establishment
Field 3: Company name
Field 4: Class of economic activity
Field 5: Stratum (Employed personnel)
Field 6: Type of road
Field 7: Street
Field 8: Street number
Field 9: Apartment number
Field 10: Neighborhood
Field 11: Zip code
Field 12: Locality, municipality and state
Field 13: Telephone
Field 14: Email
Field 15: Website
Field 16: Type of establishment
Field 17: Longitude
Field 18: Latitude
Field 19: Shopping mall
Field 20: Type of shopping mall
Field 21: Store number
Ficha
For the Information sheet method it is done as follows:
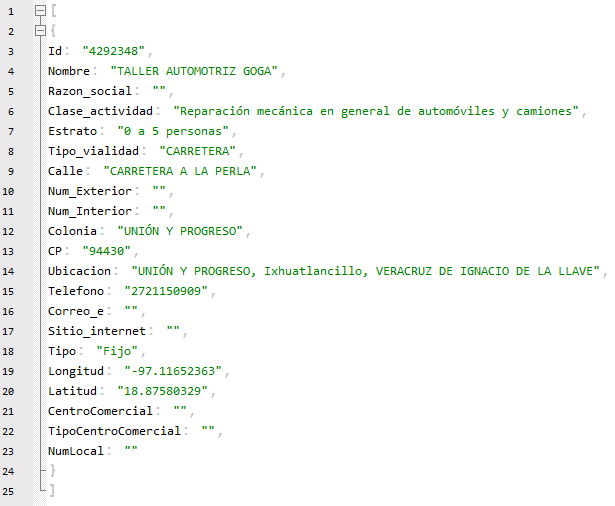
These are the data that the previous URL shows:

The order of the returned values is explained below:
Field 1: Establishment Id
Field 2: Name of the establishment
Field 3: Company name
Field 4: Class of economic activity
Field 5: Stratum (Employed personnel)
Field 6: Type of road
Field 7: Street
Field 8: Street number
Field 9: Apartment number
Field 10: Neighborhood
Field 11: Zip code
Field 12: Locality, municipality and state
Field 13: Telephone
Field 14: Email
Field 15: Website
Field 16: Type of establishment
Field 17: Longitude
Field 18: Latitude
Field 19: Shopping mall
Field 20: Type of shopping mall
Field 21: Store number
Nombre
For the Name method it is done as follows:
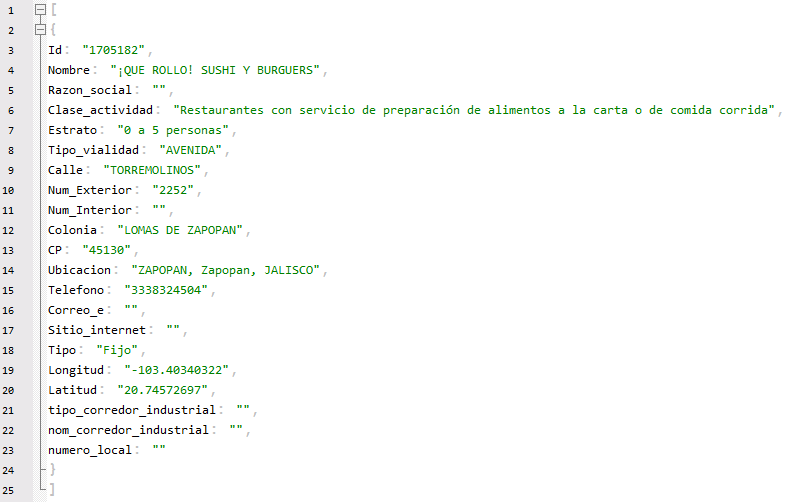
These are the data that the previous URL shows:

The order of the returned values is explained below:
Field 1: Establishment Id
Field 2: Name of the establishment
Field 3: Company name
Field 4: Class of economic activity
Field 5: Stratum (Employed personnel)
Field 6: Type of road
Field 7: Street
Field 8: Street number
Field 9: Apartment number
Field 10: Neighborhood
Field 11: Zip code
Field 12: Locality, municipality and state
Field 13: Telephone
Field 14: Email
Field 15: Website
Field 16: Type of establishment
Field 17: Longitude
Field 18: Latitude
Field 19: Shopping mall
Field 20: Type of shopping mall
Field 21: Store number
BuscarEntidad
For the BuscarEntidad method it is done as follows:
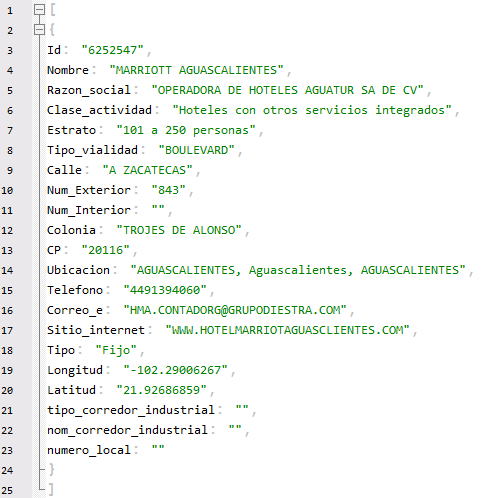
These are the data that the previous URL shows:

Field 1: Establishment Id
Field 2: Name of the establishment
Field 3: Company name
Field 4: Class of economic activity
Field 5: Stratum (Employed personnel)
Field 6: Type of road
Field 7: Street
Field 8: Street number
Field 9: Apartment number
Field 10: Neighborhood
Field 11: Zip code
Field 12: Locality, municipality and state
Field 13: Telephone
Field 14: Email
Field 15: Website
Field 16: Type of establishment
Field 17: Longitude
Field 18: Latitude
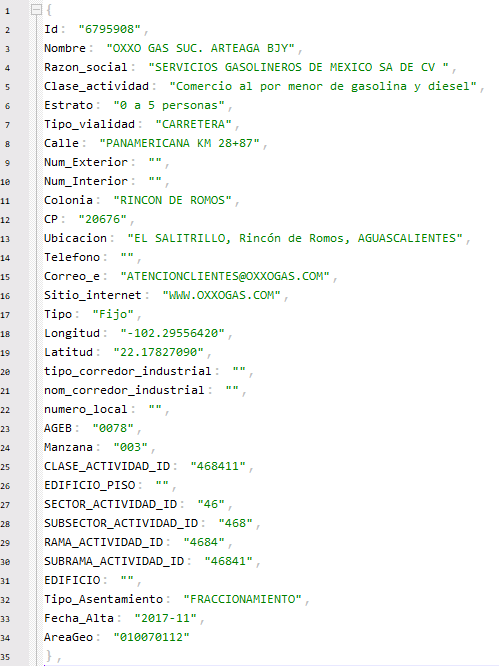
BuscarAreaAct
For the BuscarAreaAct method it is done as follows:
These are the data that the previous URL shows:

The order of the return values is listed below:
Field 1: Establishment Id
Field 2: Name of the establishment
Field 3: Company name
Field 4: Class of economic activity
Field 5: Stratum (Employed personnel)
Field 6: Type of road
Field 7: Street
Field 8: Street number
Field 9: Apartment number
Field 10: Neighborhood
Field 11: Zip code
Field 12: Locality, municipality and state
Field 13: Telephone
Field 14: Email
Field 15: Website
Field 16: Type of establishment
Field 17: Longitude
Field 18: Latitude
Field 19: Type of industrial corridor
Field 20: Name of the industrial corridor
Field 21: Premises number
Field 22: Basic Geostatistical Area
Field 23: Block
Field 24: Building
Field 25: Class of economic activity id
Field 26: Sector of economic activity id
Field 27: Subsector of economic activity id
Field 28: Branch of economic activity id
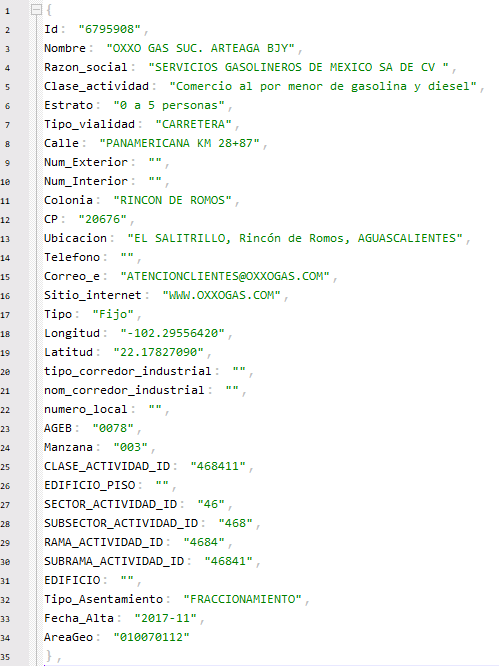
BuscarAreaActEstr
For the BuscarAreaAct method it is done as follows:
These are the data that the previous URL shows:

The order of the return values is listed below:
Field 1: Establishment Id
Field 2: Name of the establishment
Field 3: Company name
Field 4: Class of economic activity
Field 5: Stratum (Employed personnel)
Field 6: Type of road
Field 7: Street
Field 8: Street number
Field 9: Apartment number
Field 10: Neighborhood
Field 11: Zip code
Field 12: Locality, municipality and state
Field 13: Telephone
Field 14: Email
Field 15: Website
Field 16: Type of establishment
Field 17: Longitude
Field 18: Latitude
Field 19: Type of industrial corridor
Field 20: Name of the industrial corridor
Field 21: Premises number
Field 22: Basic Geostatistical Area
Field 23: Block
Field 24: Class of economic activity id
Field 25: Building floor number
Field 26: sector of economic activity id
Field 27: subsector of economic activity id
Field 28: Branch of economic activity id
Field 29: Sub-branch of economic activity id
Field 30: Building
Field 31: Type of settlement
Field 32: Registration date of the establishment
Field 33: Code of the geographical area
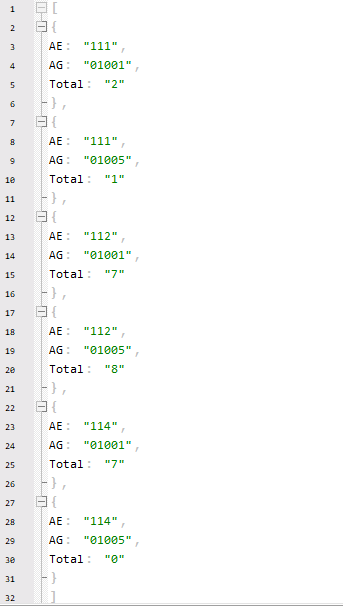
Cuantificar
For the method to Quantify, it is done as follows:
These are the data that the previous URL shows:

The order of the return values is listed below:
Field 1: Class of economic activity id
Field 2: Code of the geographical area
Field 3: Total establishments by geographical area, economic activity and specified range
Questions

Examples
- Obtain a list of establishments given a status, latitude and longitude and a radius in meters
- Show an establishment at a geographical point and its sheet on Google Maps
- Obtain a list of establishments when given a description of the name of the establishment or company name, state code, initial registration number and final registration number.
- Obtain a list of establishments when given a status, entity key, initial registration number and final registration number.
Obtain a list of establishments given a status, latitude and longitude and a radius in meters
Code
<html>
<head>
<style>
body,table{
background-color: #ffffff;
font-family: Arial, Helvetica, sans-serif;
font-size: 9pt;
font-weight: normal;
text-decoration: none;
color: #000000}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.2.min.js"></script>
<script src="js/apiDenue.js"></script>
</head>
<body>
<div>
<div id="tabDenue"></div>
<label for="condi">Condition: </label><input style="max-width:120px;" type="text" id="condi" aria-label="Status" value="restaurants" tabindex="515" />
<label for="lat">Latitude: </label><input style="max-width:120px;" type="text" id="lat" aria-label="Latitude" value="21.85717833" tabindex="516" />
<label for="lon">Longitude: </label><input style="max-width:120px;" type="text" id="lon" aria-label="Longitude" value="-102.28487238" tabindex="517" />
<label for="mts">Meters: </label><input style="max-width:120px;" type="text" id="mts" aria-label="Meters" value="200" tabindex="518" />
<input type="button" onclick="llamarApiDenueBus();" value="Ver listado" tabindex="519" aria-label="Ver listado" />
<div>
</body>
</html>
// Cuando ya tengas tu token reemplaza el texto 'AQUÍ_VA_TU_TOKEN' de la siguiente variable con él.
var token = 'AQUÍ_VA_TU_TOKEN';
var urlApiBusqueda = 'https://www.inegi.org.mx/app/api/denue/v1/consulta/buscar/#condicion/#latitud,#longitud/#metros/#token;'
var vecNombres = [
'id de establecimiento',
'Nombre de la unidad económica:',
'Razón social:',
'Nombre de la clase de actividad:',
'Personal ocupado (estrato):',
'Tipo de vialidad:',
'Nombre de la vialidad:',
'Número exterior o km:',
'Número o letra interior:',
'Nombre del asentamiento humano:',
'Código postal:',
'Entidad,Municipio,Localidad:',
'Número de teléfono:',
'Correo electrónico:',
'Sitio en Internet:',
'Tipo de unidad económica:',
'Latitud:',
'Longitud:',
'Centro comercial:',
'Tipo de centro comercial:',
'Número de local:'];
function llamarApiDenueBus(){
var condicion = $('#condi').val();
var longitud = $('#lon').val();
var latitud = $('#lat').val();
var metros = $('#mts').val();
var urlApiBusquedaTmp = urlApiBusqueda.replace('#condicion',condicion);
urlApiBusquedaTmp = urlApiBusquedaTmp.replace('#latitud',latitud);
urlApiBusquedaTmp = urlApiBusquedaTmp.replace('#longitud',longitud);
urlApiBusquedaTmp = urlApiBusquedaTmp.replace('#metros',metros);
urlApiBusquedaTmp = urlApiBusquedaTmp.replace('#token',token);
$.getJSON( urlApiBusquedaTmp, function( json ) {
var codHtml = '';
for(var i = 0; i < json.length; i++){
codHtml += '<table style="width:50%;">';
codHtml += '<tr><th colspan="2">Establecimiento ' + (i + 1) + '</th></tr>';
codHtml += '<tr><td style="width:50%;" >' + vecNombres[0] + '</td><td style="width:50%;">' + json[i].Id + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[1] + '</td><td style="width:50%;">' + json[i].Nombre + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[2] + '</td><td style="width:50%;">' + json[i].Razon_social + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[3] + '</td><td style="width:50%;">' + json[i].Clase_actividad + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[4] + '</td><td style="width:50%;">' + json[i].Estrato + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[5] + '</td><td style="width:50%;">' + json[i].Tipo_vialidad + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[6] + '</td><td style="width:50%;">' + json[i].Calle + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[7] + '</td><td style="width:50%;">' + json[i].Num_Exterior + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[8] + '</td><td style="width:50%;">' + json[i].Num_Interior + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[9] + '</td><td style="width:50%;">' + json[i].Colonia + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[10] + '</td><td style="width:50%;">' + json[i].CP + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[11] + '</td><td style="width:50%;">' + json[i].Ubicacion + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[12] + '</td><td style="width:50%;">' + json[i].Telefono + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[13] + '</td><td style="width:50%;">' + json[i].Correo_e + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[14] + '</td><td style="width:50%;">' + json[i].Sitio_internet + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[15] + '</td><td style="width:50%;">' + json[i].Tipo + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[16] + '</td><td style="width:50%;">' + json[i].Latitud + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[17] + '</td><td style="width:50%;">' + json[i].Longitud +
'</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[18] + '</td><td style="width:50%;">' + json[i].CentroComercial + '</td></tr>'+
'<tr><td style="width:50%;" >' + vecNombres[19] + '</td><td style="width:50%;">' + json[i].TipoCentroComercial + '</td></tr>'+
'<tr><td style="width:50%;" >' +vecNombres[20] + '</td><td style="width:50%;">' + json[i].NumLocal +
'</td></tr>'
codHtml += '<tr><td></td></tr></table><br><br>';
}
$('#tabDenue').html(codHtml);
});
}